制作一个简单的HTML个人网页
一、准备工作
制作一个简单的HTML个人网页之前,准备以下工具:
1.1 硬件
1.1.1 一台电脑
台式机、笔记本都可以
1.1.2 配置要求
新机、老机都可以,只要能正常使用的电脑
1.2 系统
Windows、Linux、macOS、Chromium OS、BSD、DOS任一系统均可
有电脑还没有装系统,或者想换换系统的可以浏览这个专栏下载系统
各种操作系统原版镜像
1.3 软件
系统自带的文本编辑器、浏览器就可以了
大家可能发现了,只要你手头上有台能用的电脑,直接安装我这个文章,复制一下我的代码另存为指定文件,直接打开预览,立马就是一个简单的HTML个人网页了,制作一个简单的HTML个人网页是不是很简单呢?
嘿嘿,参与的朋友,在文末点击一下秒数投票吧,支持一下 Python老吕 吧。
二、制作一个简单的HTML个人网页
1.创建一个HTML网页
1.1 新建文本文档
在桌面,鼠标右键→新建→文本文档
 个人网页" />
个人网页" />
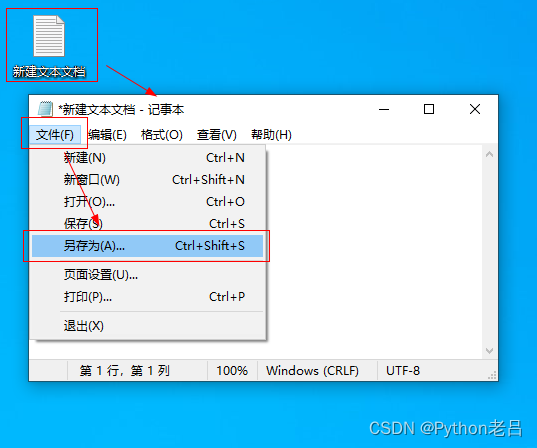
1.2 另存文本文档
打开文本文档→点击菜单栏文件→点击另存为
 个人网页" />
个人网页" />
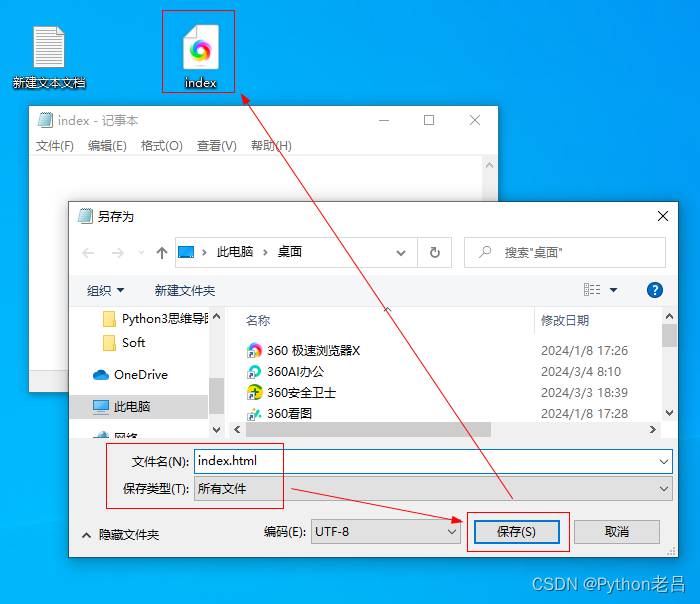
html_44">1.3 命名为index.html
文件名输入→index.html
保存类型选择→所有文件
点击保存
 个人网页" />
个人网页" />
2.编写HTML代码
2.1 打开HTML
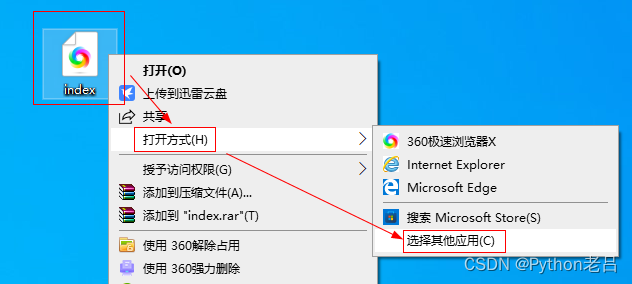
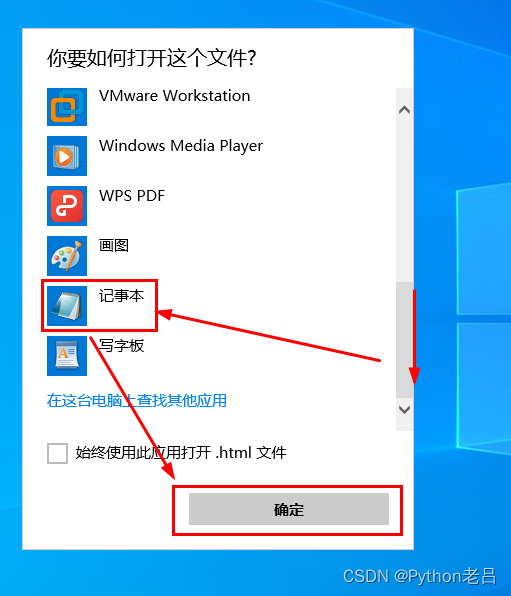
选择index.html文件,鼠标右键→打开方式→选择其他应用→更多应用→下拉→选择记事本→点击确定
 个人网页" />
个人网页" />
 个人网页" />
个人网页" />
 个人网页" />
个人网页" />
2.2 复制HTML代码
一个简单的HTML个人网页
结构示例:
html"><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Python老吕的个人网页</title>
<style>
/* 在这里添加CSS样式 */
</style>
</head>
<body>
<header>
<!-- 在这里添加页眉内容 -->
</header>
<nav>
<!-- 在这里添加导航菜单 -->
</nav>
<main>
<!-- 在这里添加主要内容 -->
Python老吕的个人网页
</main>
<footer>
<!-- 在这里添加页脚内容 -->
</footer>
</body>
</html>
在这个结构中,您需要将页眉内容放在
<header>标签中,导航菜单放在<nav>标签中,主要内容放在<main>标签中,页脚内容放在<footer>标签中。您可以使用任意数量的HTML标签来创建您想要的页面布局和内容。
复制以上代码
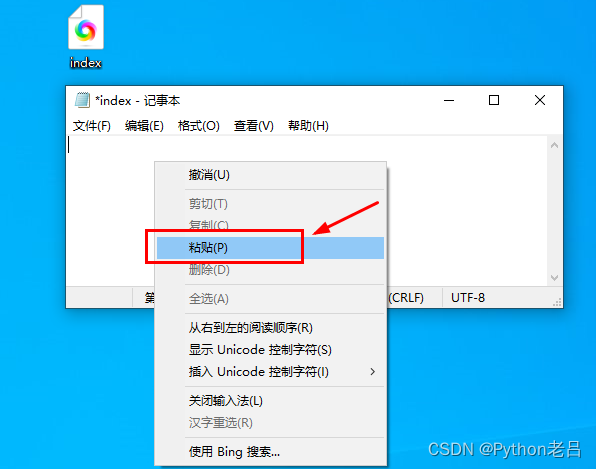
2.3 粘贴HTML代码
在已经打开的记事本编辑器 index - 记事本 →点击粘贴
 个人网页" />
个人网页" />
2.4 保存HTML
点击菜单栏文件→保存
 个人网页" />
个人网页" />
3.预览HTML个人网页
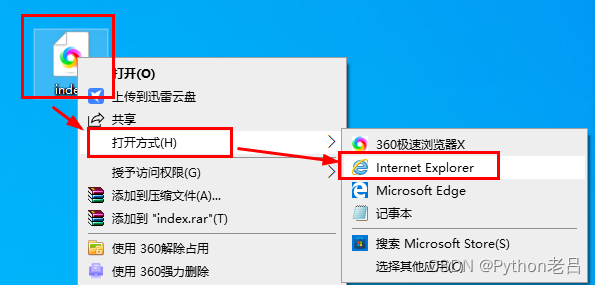
3.1 浏览器打开HTML个人网页
选择index.html文件,右键打开方式→Internet Explorer
 个人网页" />
个人网页" />
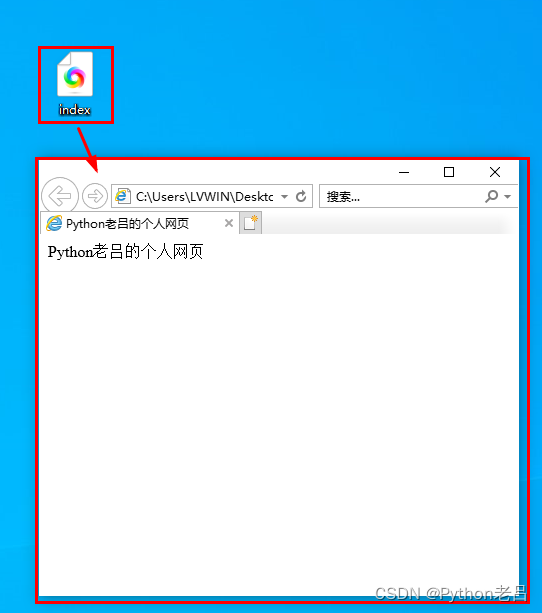
3.2 浏览器预览HTML个人网页
恭喜你,成功制作一个简单的HTML个人网页
 个人网页" />
个人网页" />
三、题外话
1.定制化页面
你可以根据自己的喜好和需要,对网页进行定制。例如:
- 添加图片: 使用 标签可以添加图片到你的网页上。
- 调整样式: 使用 CSS 来修改字体、颜色、布局等方面的样式。
- 增加链接: 使用 标签来添加链接到其他网页或者文件。
- 更多内容: 添加更多的部分和内容,展示你的技能、项目或者其他你想要分享的信息。
为了美化您的网页,您可以在
(在
<style>黏贴CSS样式</style>中)
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-color: #f8f8f8;
}
header {
background-color: #333;
color: #fff;
padding: 10px;
}
nav {
background-color: #555;
padding: 10px;
}
main {
padding: 20px;
}
footer {
background-color: #333;
color: #fff;
padding: 10px;
}
 个人网页" />
个人网页" />
在这个样式中,我们设置了body、header、nav、main和footer的背景颜色、字体样式和边距等属性。您可以根据您的喜好进行调整和修改。
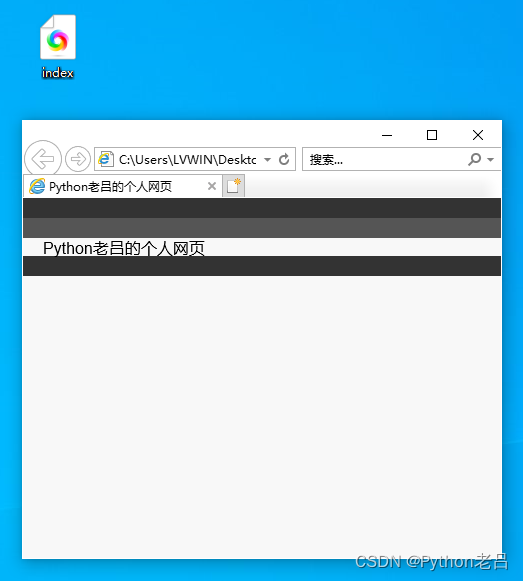
复制完了之后,是这样的:
html"><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Python老吕的个人网页</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-color: #f8f8f8;
}
header {
background-color: #333;
color: #fff;
padding: 10px;
}
nav {
background-color: #555;
padding: 10px;
}
main {
padding: 20px;
}
footer {
background-color: #333;
color: #fff;
padding: 10px;
}
</style>
</head>
<body>
<header>
<!-- 在这里添加页眉内容 -->
</header>
<nav>
<!-- 在这里添加导航菜单 -->
</nav>
<main>
<!-- 在这里添加主要内容 -->
Python老吕的个人网页
</main>
<footer>
<!-- 在这里添加页脚内容 -->
</footer>
</body>
</html>
2.添加内容
现在,您可以在HTML结构中的各个部分添加内容了。以下是一个简单的示例:
html"><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title><h1>欢迎来到Python老吕的个人网页</h1> </title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-color: #f8f8f8;
}
header {
background-color: #333;
color: #fff;
padding: 10px;
}
nav {
background-color: #555;
padding: 10px;
}
main {
padding: 20px;
}
footer {
background-color: #333;
color: #fff;
padding: 10px;
}
</style>
</head>
<body>
<header>
<!-- 在这里添加页眉内容 -->
</header>
<nav>
<ul>
<li>
<a href="#">首页</a>
</li>
<li>
<a href="#">关于Python老吕</a>
</li>
<li>
<a href="#">Python老吕的项目</a>
</li>
<li><a href="#">联系Python老吕</a>
</li>
</ul>
</nav>
<main>
<h2>关于Python老吕</h2>
<p>在这里写上关于Python老吕的简短介绍。</p>
</main>
<footer>
<p>版权所有 © 2024 Python老吕的个人网页 制作一个简单的HTML个人网页</p>
</footer>
</body>
</html>
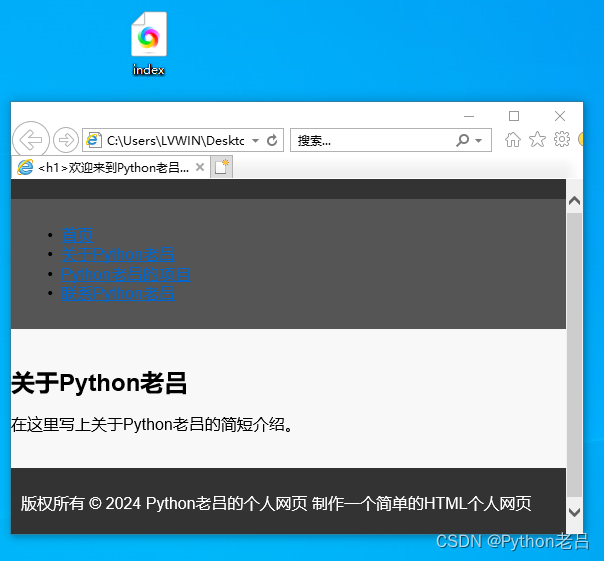
在这个示例中,我们在
- 在
<header>标签中添加了一个标题, - 在
<nav>标签中添加了一个简单的导航菜单, - 在
<main>标签中添加了一个关于我的段落, - 在
<footer>标签中添加了版权信息。
 个人网页" />
个人网页" />
您可以根据您的需求和兴趣添加更多内容和布局。
今天就教这么多,你学会了吗?